
Hai teman-teman, jumpa lagi dengan saya ( kok formal sekali sih ). Baiklah cukup sekarang bercandanya, karena saya akan ajarkan cara memasang facebook like box di Blogger dengan mudah.Widget ini sangat wajib lo untuk membuat blog anda dikenal social media ( fakta : ratusan traffic dari blog ini berasal dari Facebook ). Jadi tunggu apa lagi ?
Sebenarnya ada 2 cara, yaitu cara manual dan cara langsung
Cara manual :
Buka blogger > Layout / tata letak > Pasang widget HTML/Javascript
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fidbloggertrick&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false&appId=579594688731789" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>Ganti idbloggertrick atau kode yang bewarna biru dengan laman facebook page anda
Jika misalnya facebook page anda seperti ini
facebook.com/pages/halamananda
Maka solusinya yang tergampang adalah ganti / dengan %2F
Atau pingin halaman facebook page anda lebih singkat url nya seperti saya (facebook.com/idbloggertrick) gampang buka artikel : Merampingkan URL Facebook page mu
Jika anda punya AppID sendiri ganti 579594688731789 dengan app id anda sendiri
Cara langsung
Buka https://developers.facebook.com/docs/plugins/like-box-for-pages/ ( Otomatis dibuka di new tab )
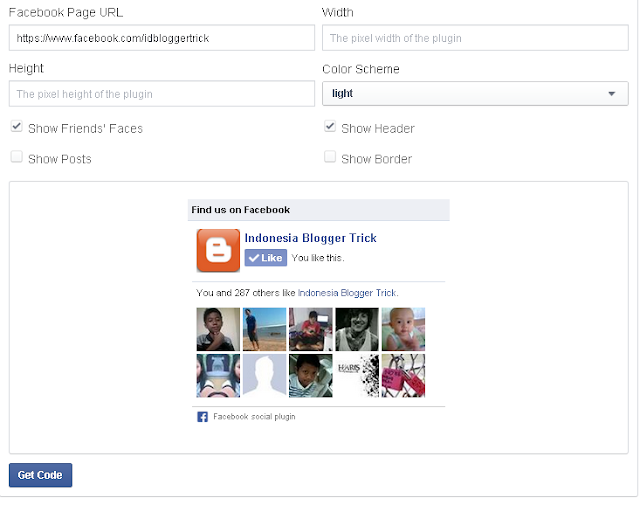
 Nah terus isi data-data secara lengkap
Nah terus isi data-data secara lengkapDengan penjelasan :
1. Facebook Page url : Alamat facebook fan page blog mu
2. Width : Lebar facebook like box ( satuan px / pixel )
3. Height : Tinggi facebook like box ( satuan px / pixel )
4. Centang Show Friend face jika anda ingin menampilkan muka orang yang like Facebook Fan Pagemu biasanya gambarnya diawali dari gambar teman anda jika teman anda juga like facebook fan page mu
5. Lalu hilangkan centang Show post untuk mendisable post terbaru dari facebook fan pagemu jika menganggu ( percaylah lebih baik hilangkan centang, tapi jika anda ingin menampilkannya centanglah tapi ini diluar tanggung jawab saya )
6. Show header buat memunculkan kata Find us on Facebook dan Show border untuk menampilkan border
Saran saya centang yang header tapi yang border tidak karena border kadang menganggu tampilan.
Setelah itu tekan Get Code
Akan muncul Popup
Perhatikan gambar diatas secara baik-baik
Terdapat 2 kata yang saya tebalkan dengan warna kuning yaitu HTML 5 dan IFRAME
Untuk IFRAME
sebenarnya hasilnya sama dengan cara manual tetapi cuma gak usah diganti urlnya sehingga bikin gak repot kan, hahahha :) canda .
Tapi menggunakan IFRAME sangat tidak SEO FRIENDLY . Karena google tidak dapat mengindex ifame sama seperti gambar ( Google hanya mengerti gambar melalui tiga aspek, yaitu nama gambar title tag dan alt tag nya dan juga caption sebagai pelengkap )
Sekarang untuk yang HTML 5
Untuk menggunakan HTML 5 pertama tama anda copy dulu kode javascriptnya yang ada tulisan fb-root atau kode pertama ke atau diatas </body>
Lalu langkah kedua copy kode seperti dibawah berikut
<div class="fb-like-box" kode nya yang anda dapatkan seperti gambar diatas</div> lalu buka Blogger > Layout/ Tata letak > Gadget > HTML / Javascript lalu paste kode tersebut
Bingung ? Bagaimana kalau pake kode saya
Pasang kode dibawah ini diatas </body>
<div id="fb-root"></div>ganti 579594688731789 dengan App ID anda jika anda memilikinya.
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=579594688731789";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Lalu buka blogger > Tata letak / Layout > Gadget > HTML/ Javascript
Masukkan kode berikut
<div class="fb-like-box" data-href="https://www.facebook.com/idbloggertrick" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="false"></div>Ganti facebook.com/idbloggertrick dengan url facebook page anda sendiri.
Sudah cukup kan ? Kurang lengkap hehehe ? :) silahkan tanya di melalui komentar
Sumber : http://www.trikblogger.net

Comments
Post a Comment