 Belum lama ini ada teman yang bertanya bagaimana memasukan ( upload )
gambar dan memanggilnya kembali pada pemrograman PHP. Selama ini dia
menyimpan gambar pada database MySQL yang tipe data Blob. Maklum dahulu
dia melakukan hal yang sama di pemrograman Delphi.
Belum lama ini ada teman yang bertanya bagaimana memasukan ( upload )
gambar dan memanggilnya kembali pada pemrograman PHP. Selama ini dia
menyimpan gambar pada database MySQL yang tipe data Blob. Maklum dahulu
dia melakukan hal yang sama di pemrograman Delphi.
Kini saya mencoba untuk menjelaskan semampu saya bagaimana teknik
upload gambar dengan PHP dan memanggilnya kembali. Sebelumnya saya
pernah membahas mengenai proses upload file dengan PHP. Sebenarnya
hampir sama, Cuma sekarang yang kita upload adalah file gambar dan kita
mesti panggil kembali gambar tersebut.
Oke langsung saja ya, sebelumnya kita buat dahulu databasenya.
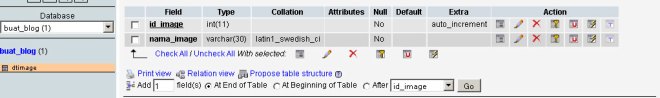
CREATE TABLE `buat_blog`.`dtImage` (`id_image` INT( 11 ) NOT NULL AUTO_INCREMENT PRIMARY KEY ,`nama_image` VARCHAR( 30 ) NOT NULL) ENGINE = InnoDB |

Lalu sekarang kita buat folder baru di htdocs untuk folder latihan ini dengan nama teknik_upload_image. Lalu pada folder teknik_upload_image, buat lagi folder dengan nama image. Folder image digunakan untuk tempat menyimpan file gambar yang telah kita upload.
Bila sudah buat 4 file yaitu index.php, proses_upload.php, view_image.php, fungsi_koneksi.php

Sekarang kita buat form untuk mengupload gambar pada file index.php. Berikut adalah sourcecodenya :
<html><head><title>Teknik Upload Gambar</title></head><form enctype="multipart/form-data" method="post" action="proses_upload.php"><table align="center" border="0"> <tr> <td colspan="2" align="center">Teknik Upload Gambar</td> </tr> <tr> <td>Silahkan Tekan Tombol Browse Untuk mencari file yang ingin diupload</td> </tr> <tr> <td colspan="2" align="center"><input type="file" name="adiputra"></td> <td></td> </tr> <tr> <td><input type="submit" name="tombol" value="Upload !"></td> </tr></table><body></body></html> |
Bila sudah sekarang kita buat code untuk koneksi ke database pada file fungsi_koneksi.php. Sengaja dibuat fungsi file terpisah agar praktis tinggal panggil nantinya. Berikut listing kodenya :
<?php function koneksi_db(){ $host = "localhost"; $user = "root"; $pass = "adi"; $db = "buat_blog"; $link = mysql_connect($host,$user,$pass); mysql_select_db($db,$link); if (!$link) { echo "error : ".mysql_error(); } return $link; }?> |
Code diatas hanya melakukan koneksi ke database, lalu hasilnya akan
dikeluarkan apakah berhasil atau tidak dilihat dari variable $link.
Lalu sekarang kita buat proses uploadnya pada file proses_upload.php.
<?php // code A include("fungsi_koneksi.php"); // end of code A // code B $lokasi_file = $_FILES['adiputra']['tmp_name']; $tipe_file = $_FILES['adiputra']['type']; $nama_file = $_FILES['adiputra']['name']; $direktori = "image/$nama_file"; // end of code B if (!empty($lokasi_file)) { move_uploaded_file($lokasi_file,$direktori); // code C $koneksi = koneksi_db(); $sql = "insert into dtimage values (null,'$nama_file')"; $aksi = mysql_query($sql,$koneksi); // end of code C // code D if (!$aksi) { echo "maaf gagal memasukan gambar"; }else{ echo "gambar berhasil di upload<br>"; echo "untuk melihatnya silakan klik <a href='view_image.php'>Link ini</a>"; } // end of code D }else{ echo "terjadi kesalahan"; } ?> |
Penjelasan Code pada file proses_upload.php :
- Code A : code untuk mengikutsertakan file fungsi_koneksi.php ke dalam file proses_upload.php dimana pada file proses_upload.php kita melakukan proses koneksi ke database.
- Code B : Proses Setting Operasi Upload, keterangan lebih jelas bisa dilihat pada artikel ini.
- Code C : Proses koneksi ke database.
- Code D : hanya proses validasi apabila koneksi ke database terjadi kegagalan.
Bila sudah, sekarang kita buat untuk view gambar yang telah kita upload. Buka file view_image.php, lalu copy paste code dibawah ini.
<?php include("fungsi_koneksi.php"); $koneksi = koneksi_db(); $sql = "select * from dtimage"; $aksi = mysql_query($sql,$koneksi); echo "<table align='center' border='1'> <tr> <td>No</td> <td>Gambar</td> </tr>"; $no = 1; while($data = mysql_fetch_array($aksi)):?> <tr> <td> <?php echo $no; ?> </td> <td> <center> <img src="image/<?php echo $data['nama_image']; ?>" border="0"/> </center> </td> </tr> <?php $no++; endwhile; ?> </table> <br /><center><a href="index.php">Upload lagi</a></center> |
Yang paling penting dari code view_image.php adalah proses menampilkan gambar. Gambar ditampilkan dengan perintah
<img src="image/<?php echo $data['nama_image']; ?>" border="0"/> |
lalu memanggil nama file pada nama file yang telah kita masukan ke database pada proses file proses_upload.php.
<?php echo $data['nama_image']; ?> |
sampai sini, semoga dimengerti. Sangat sederhana bukan, pada artikel
berikutnya saya akan membahas validasi file yang akan diupload
insyAllah.
semua file dapat di download di SINI
Moga bermanfaat yang bingung cara menampilkan gambar dari gambar yang kita upload dengan bahasa PHP.
Sumber : http://terusbelajar.wordpress.com
Berhasil !!!!
ReplyDeleteIni versi ane gan http://longscripts.blogspot.com/2015/02/membuat-form-upload-gambar-dengan-php.html
Ditunggu kunjungannya :d
gagal gan, munculnya terjadi kesalahan
ReplyDeletegagal
ReplyDeletegan mohon di bantu. pada proses_uploud.php terjadi kesalahan di line 14 muncul pesen no directory. mohon dibantu
ReplyDeleteAgen Bola Sbobet | Agen Judi Casino | Sabung Ayam Terpercaya
ReplyDeleteAgen Taruhan Judi Online Terbaik, Aman Dan Terpercaya Tunggu Apa lagi ?
Yuk Gan Gabung Bersama Bolacasino88.com
Pelayanan Yang Professional Dan Ramah
Di Jamin 100% Tidak Adanya BOT Dan ADMIN.
- Daftar GRATIS
- Minimal Deposit 20.000
- Minimal Withdraw 50.000
Dapatkan Hot Promo Yang Kami Berikan :
- Bonus Deposit 5000
- Bonus Refferal Seumur Hidup
- Bonus Sportsbook 100%
- Cashback Sportbook 5% - 15%
- Bonus Deposit Games 10%
- Cashback Games 5%
- Bonus Komisi Casino 0,8%
NB : Syarat Dan Ketentuan Berlaku
Nikmati 1 ID Untuk Semua Games Seperti :
- Sports
- Live Casino
- Togel
- Poker
- Slot Games
- Nomor
- Financial
- Sabung Ayam
Untuk Informasi Lebih Lanjut Silahkan Hubungi CS Kami Di :
- Live Chat 24 Jam Online
- No Tlp ( +855962671826 )
- BBM ( 2BF2F87E )
- Yahoo ( cs_bolacasino88 )
- Skype ( bola casino88 )
- WhatsApp ( +855962671826 )
- Twitter ( @bolacasino88 )
- Instagram ( bolacasino88 )