Tutorial Cara Membuat Vector Part 2 Dengan Photoshop ini merakan Lanjut dari pelajaran pertama, Cara membuat vector
Untuk lebih pahamnya silahkan pelajari terlebih dahulu Cara membuat vector Part 1,
Sebelum saya lanjutkan untuk membuat vector yang harus di miliki adalah
KESABARAN, …karena teknik ini butuh proses yang panjang.

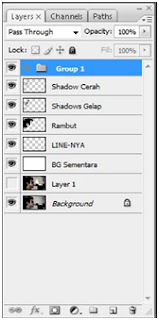
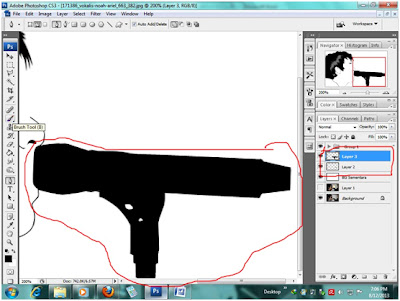
Pada tahap 1 kita telah membuat pola garis wajah dan bentuk muka, saatnya kita rapihin dulu yuk gan, caranya klik “Create New Group”

kalau udah bikin maka akan seperti ini, nah ini semua layer balum masuk ke dalam Group

Caranya
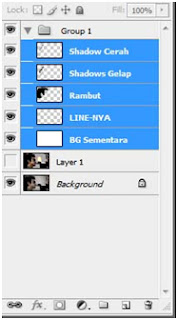
masukin nya kita Blok dari “Shadow Cerah” sampai “LINE-NYA”, kalau
sudah! Geser atau Tarik ke bacaan Group, maka akan jadi seperti di atas.

Tahap 7 :
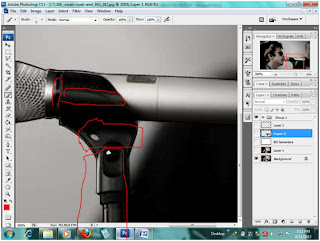
Nah di sini kita kita tahap Pewarnaan Pada MIC kakak saya A Ariel  hahaha., Seperti biasa sob kita buat layer lagi “Terserah namanya apa aja” dan ingat! Group 1 Harus Tetep paling atas ok.
hahaha., Seperti biasa sob kita buat layer lagi “Terserah namanya apa aja” dan ingat! Group 1 Harus Tetep paling atas ok.

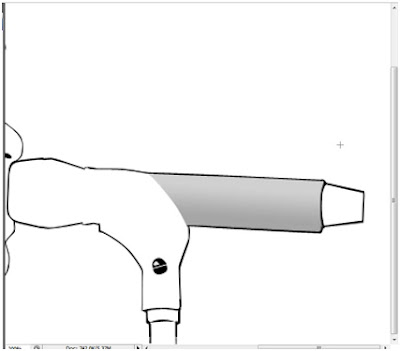
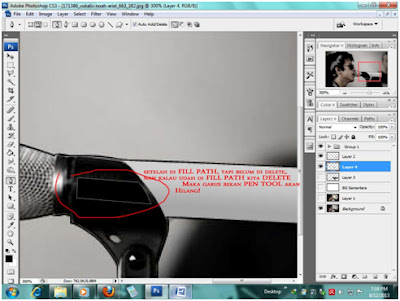
Batang nya dul ok :D. kalau sudah seperti ini (udah di sambungin dan udah di FILL PATH)

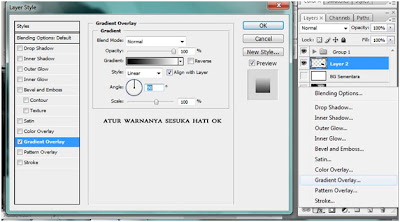
dan kita beri pewarnaan pake Gardien Operlay

Kalau sudah. Klik OK, maka akan seperti saya ini :

Terusin
ok gan :D, Buat layer baru lagi dan simpan di bawah layer 2. Buat lagi
dan di simpan di bawah layer 2 lagi, berulang ulang kali sampai beres
ok.


Jadi
intinya kalau ada warna yang FULL seperti yang item di atas, harus di
simpan paling bawah. Kalau buat layer lagi buat komponen seperti yang
cerah nya di simpan di atas layer 3. Kalau ada komponen (pewarnaan) yang
sedikit seperti layer 2 di simpan di atas layer 3, gitu gan.
Udah beres yah!. Nah kita ngewarnain yang rahasia yang sperti warna pantulan cahaya di mic  (Rahasia Kok Di bilang bilang rahasia XD) .
(Rahasia Kok Di bilang bilang rahasia XD) .

Yang di maksud warna pantulan cahaya di mic 
Mau
tau caranya? Baca nih. Sama kok sob, fungsi pewarnaan nya seperti tutor
di Line, nah kita hanya pake sedikit bumbu J Yaitu Bumbuuuu DAPUR!
*Azzzzzzz Bukan Sob, yang di maksud Bumbu “Gardient Operlay” dengan
warna Hitam Putih :D.
Kita
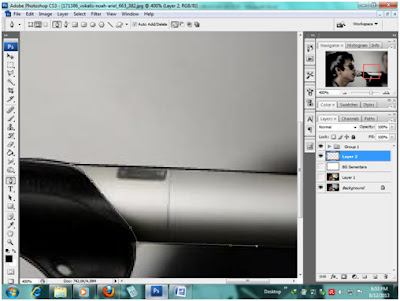
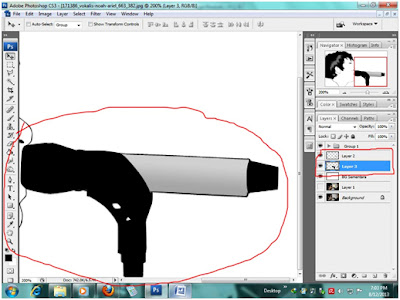
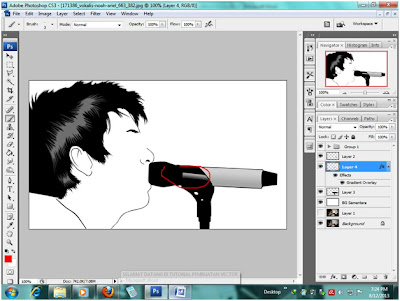
Mulaiiiii!. Bikin layer baru lagi dan tempatin di tengah tengan Layer 2
dan 3 ok. Nah kita pake Pen Tool lagi, nah ikutin tuh ada warna yang
cerah. Udah!, ane udah nih sob!

kita
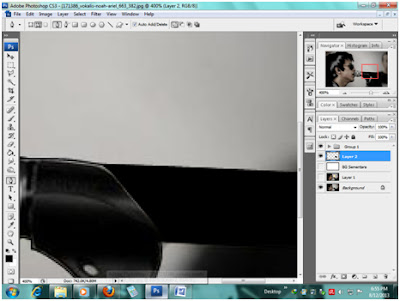
kembali iktuin tutor……. Bentar sob di cari dulu… Nah udah ketemu, Tahap
7 Sob yang gradient Operlay, atur aja sesuai warna cerah yang ada di
Mic! Kalau sudah akan seperti ini sob

kalian
lanjutin tuh sendiri kalau ada yang cerah lakukan seperti saya ini ok,
dan ingat gan kalau setiap bikin layer baru lagi di tempatin nya di
tengah atau di atas Layer 3 ok :D.

Tahap
pembuatan garis, pencahayaan, rambut sudah beres, saatnya kita
mempelajari teknik pembuatan / pewrnaan kulit dll.. Tunggu Tutorial Cara Membuat Vector Part 2 Dengan Photoshop belum selesai .. Kita lanjut di Part 3
Sumber : http://photoshopku.net
Sumber : http://photoshopku.net
Comments
Post a Comment