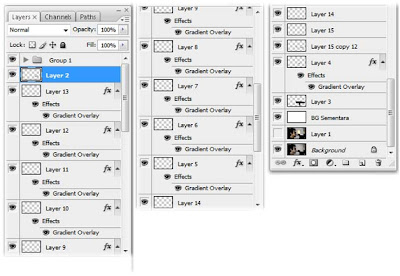
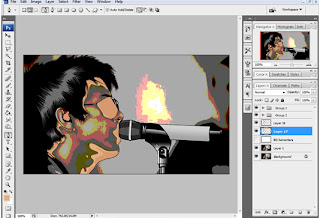
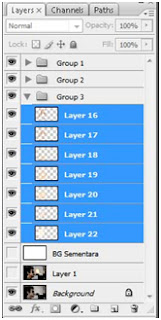
Lanjutkan Tutorial Cara Membuat Vector Part 3 Dengan Photoshop dari part 1 dan part 2, coba dilihat terlebih dahulu susunan layernya pasti penuh seperti yang saya buat ini.

Tahap 8 :
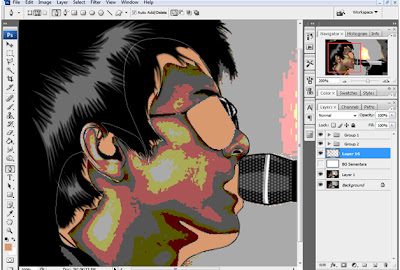
Nah di tahap ini masih di pake Pen Tool, Nah di bagian Tahap 8 ini paling susah bagi para newbi  hehehe kita siapkan dulu layer baru dan siapin kayak gini :
hehehe kita siapkan dulu layer baru dan siapin kayak gini :

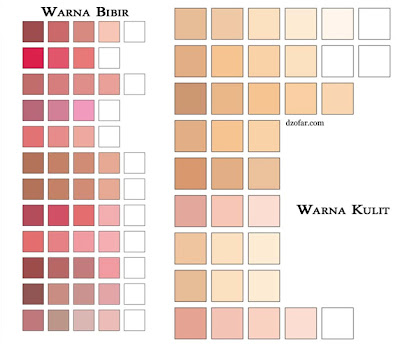
sebelum kita mulai, kita siapin dulu warna warna kulit dan bibir ok

Untuk pemilihan warna! Sobat sesuain aja dengan selera sobat ok  heheh. Dan kita mulai dulu dari warna yang paling gelap
heheh. Dan kita mulai dulu dari warna yang paling gelap 

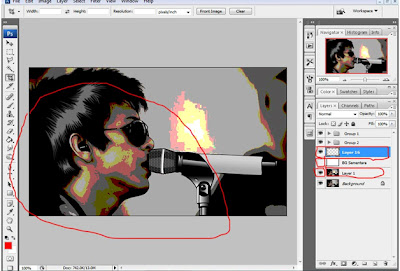
Tuh
gan liat, itu yang garis putih itu, itu garis Pen Tool, dan itu belum
di Fill Path ok, sekarang kita Fill Path. Dan hasilnya gini

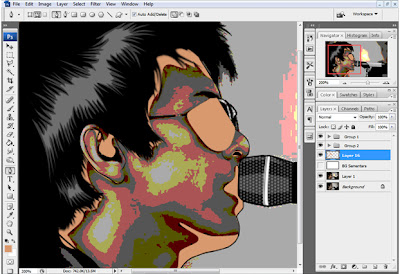
Nah
ini udah di Fill Path. KET : itu yang garis Pen Tool gpp gan melibihi
rambut juga, kan masih ketimpah sama GROUP 1 yang isinya LINE dan rambut
:D, nah kalau yang deket mic dan di bawah itu harus di pas’in sama
garis Line item itu ok :D. Tekan Delete pada Keyboard maka bekas Pen
Tool ilang

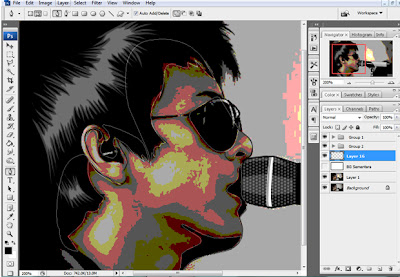
Kita buat layer baru lagi sob, dan letakan layer baru itu di bawah layer 16 ok.
Dan kita warnain lagi warna yang agak gelap lagi.

Sebelum di Fill Path kita pilih pilih warna dulu ok, nah setelah ketemu yang cocok, baru deh di Fill Path


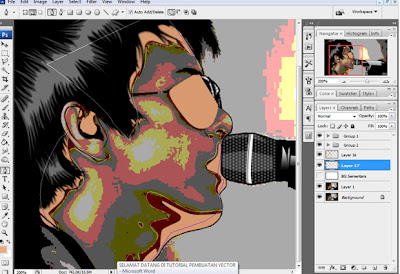
Kita buat layer baru lagi sob, dan letakan layer baru itu di bawah layer 16 ok.
Dan
kita warnain lagi warna yang agak gelap lagi ok (lakukan berulang ulang
kali gan seperti saya sampai beres ngewarnainnya ok. Nah INTINYA Setiap
Warna itu 1 layer sob, dan warna / layer 16 di paling atas, warna /
layer 17 di bawah leyer 16, layer 18 di bawah layer 17 dan seterusnya
ok, sampai beres  hhihiihi, Kita SKIP aja ok gan
hhihiihi, Kita SKIP aja ok gan

seperti biasa gan kita di Group in lagi  heheh maklum sob kalau gx di group’in suka pusing liat layer layer nya
heheh maklum sob kalau gx di group’in suka pusing liat layer layer nya

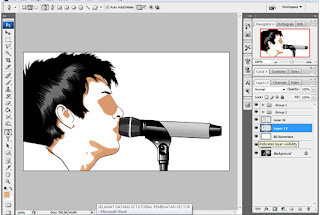
Nah gitu gan, semuanya pake pen tool, untuk Mulut, Baju, dll sama kok ngedit nya pake Pen Tool, dan sama lagi caranya gitu.

Kembali
ke pembahasan vector teknik ini lebih bisa di terapkan jika kita
pengguna software vectro seperti coreldraw. tapi jika kita sudah
terbiasa dengan photoshop maka kita harus terbiasa juga dengan sabar
dalam membuat vector di photoshop.
Terima kasih untuk Agan Eden Didin Rosidin dalam sumbangan Tutorial Cara Membuat Vector Part 3 Dengan Photoshop .
Sumber : http://photoshopku.net
Sumber : http://photoshopku.net
Comments
Post a Comment